Spezielle Controls in LiveGrid-Spalten
Die Klasse »Rico.LiveGrid« von Rico bietet für jede Spalte die Möglichkeit, Filter zu erzeugen. Konkret sind das Input-Felder als Text und als Auswahlliste. Damit werden die angezeigten Zeilen eingeschränkt. Die Filter werden via AJAX zum Backend übermittelt und dort nach SQL übersetzt.
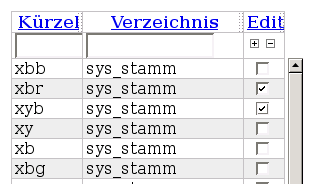
Für Spalten, die spezielle Kontroll-Elemente enthalten, ergeben derartige Filter nicht unbedingt viel Sinn. Allerdings sind z.B. bei Checkboxen andere Bedien-Elemente hilfreich, die sich in diesem Feld unterbringen lassen. Es fehlt z.B. in der ursprünglichen Form die Möglichkeit »check all« und »uncheck all« auszuführen.
Ich habe eine mir eine neue Klasse von »Rico.TableColumn.checkbox« abgeleitet, die mir spezielle Checkbox-Elemente in einer Spalte eines »Rico.LiveGrid« darstellt. Für diese sollte die Möglichkeit bestehen, alle Checkboxen auf einmal an- bzw. auszuknipsen.
Leider sind von Rico nur die zwei oben genannten Filter vorgesehen, so daß leider eine neue Klasse von »Rico.LiveGrid« abgeleitet oder diese angepaßt werden muß. Ich habe mich für einen kleinen Patch entschieden, der die Erzeugung der Filter-Elemente in die Spalte verlegt, indem einfach die Methode »_createFilters« der Spalte aufgerufen wird.

Diese fügt zwei Grafiken (Plus und Minus) zur Filterzelle hinzu, importiert die Spalte in die passenden DOM-Objekte und ruft bei einem Mausklick mittels Lambda-Funktion die passende Methode der Spalte auf, die letztendlich die gewünschte Funktionalität bietet.
![[InfoCon]](../Pics/infocon-90.png)